深色模式
Vue 教程 - 基础
模板语法
文本插值
原始 html
Attribute 绑定
v-bind 指令:
template
<div v-bind:id="dynamicId"></div>v-bind 简写:
template
<div :id="dynamicId"></div>绑定布尔属性时,值为真值或空字符串"",表示 true,其它假值表示 false。
template
<button :disabled="isDisabled">OK</button>可以利用一个对象,动态绑定多个值
js
data() {
return {
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
}template
<div v-bind="objectOfAttrs"></div>使用 JavaScript 表达式
可以在两个地方使用 JavaScript 表达式:
- 文本插值中(双大括号
)。 - Vue 指令 attribute 的值中。
可以在表达式中使用组件暴露的方法。
受限的全局访问。
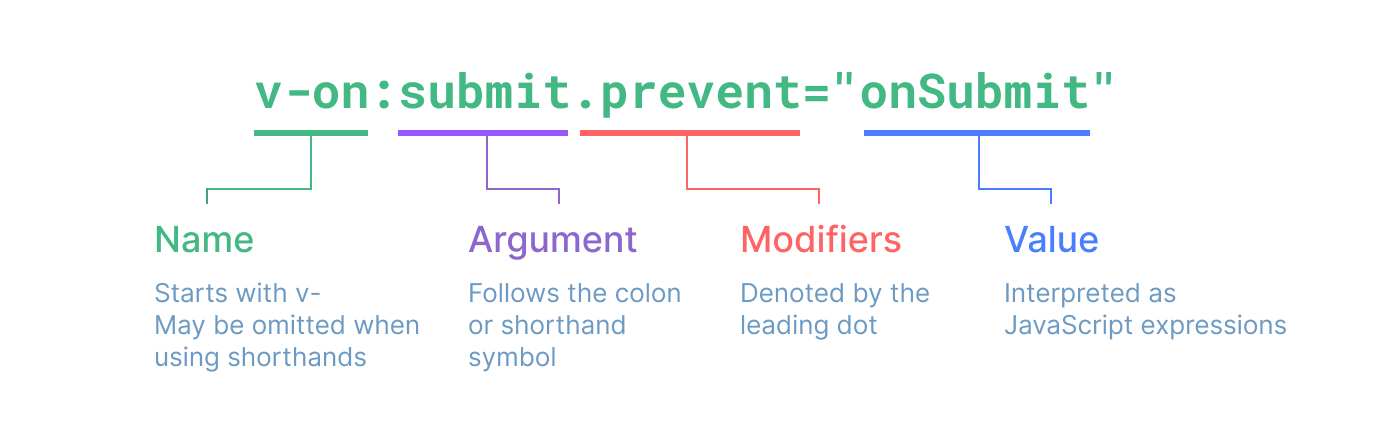
指令

指令是带有 -v 前缀的特殊 attribute。
指令可以有参数
template
<a v-bind:href="url"> ... </a>
<!-- 简写 -->
<a :href="url"> ... </a>
<a v-on:click="doSomething"> ... </a>
<!-- 简写 -->
<a @click="doSomething"> ... </a>指令可以有动态参数,动态参数的值应当是一个字符串,或者null。null表示移除绑定,其它非字符串的值会触发警告。
template
<a v-on:[eventName]="doSomething"> ... </a>
<!-- 简写 -->
<a @[eventName]="doSomething">动态参数,推荐使用计算属性。
